A la suite des épisodes précédents, maintenant, quand on navigue sur le site web test, l’essentiel des éléments changent de langue en synchronie avec celle de l’article affiché seule ou de la sous-sélection d’une liste liée à une catégorie sur le widget affichant la liste des langues est dans la colonne latérale.
Juste un rappel avant de poursuivre : ici pour les sujets traités, on utilise le thème livré par défaut dénommé twentyten et un thème fils de démo qui évite de modifier le parent. Il s’agit bien sûr d’exemples facilement transposables avec d’autres thèmes internationaux.
Les Widgets
Les résultats dépendent de la qualité de leur conception et du code php. Si c’est une classe extension de la classe widget par défaut, pas de problème pour le titre du widget :
Le titre
Dans le widget est instancié, ne pas oubliez les deux éléments suivants :
1) saisir le titre en anglais (comme la langue racine du thème et de WP)
2) ajouter ce titre et sa (ses) traduction(s) pour les .mo via xili-dictionary (or via poEdit and .po).
Les contenus des widgets
Le contenu affiché d’un widget dépend totalement de son objet. S’il utilise des étiquettes, espérons que son concepteur utilise les fonctions dites du groupe gettext. Si oui, super, mais du côté visiteur, ces fonctions utilisent le même domaine que le domaine pour le côté administration ! Mais, si dans xili-language >= version 1.8.7, dans la case Translation domains settings, c’est bien coché, alors l’extension va chercher les termes à traduire dans les fichiers .mo du thème dans lequel vous aurez pris soin d’ajouter les termes concernés et les traductions – grâce à xili-dictionary – bien pratique car on fait tout cela en ligne.
Les widgets xili-language
xili-language inclut 3 widgets ( Liste des langues, Liste des articles récents, Liste des commentaires récents ).
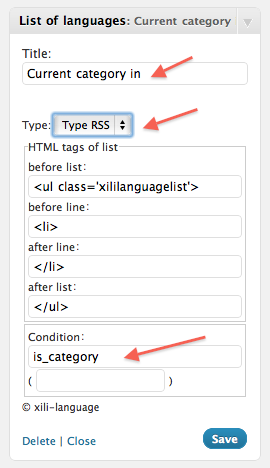
La Liste des langues fait ce que désigne ton titre.
Dans l’exemple ci-dessous, utilisant quelques fonctionnalités incluses dans l’exemple du thème fils twentyten-xili, il est possible d’afficher cette liste uniquement si une catégorie est montrée.
Comme xili-language dispose d’entrées api (hook) et est de ce fait fortement personnalisable, les développeurs peuvent concevoir un design très adapté selon le site, le thème et les exigences de la navigation dans ce même site.

Affichage formatté (printf, sprintf)
Parfois, il se peut que vous ayez tenté de traduire ce qui est affiché par exemple “Protected”. Mais sans effet vu du visiteur ! C’est, en fait, parce que WP ou le plugin utilise l’écriture formatée avec intégration d’une variable. Dans l’exemple ci-dessous extrait d’un fichier .po, %s est le titre de l’article… Donc, dans la traduction (msgstr) n’oubliez pas d’ajouter ce %s au bon endroit pour la langue cible concernée. Dans xili-dictionary, quand on crée un texte, le bouton “Ecrire le texte original” permet d’insérer ce texte avec variable et format afin de n’y modifier que les termes et mots.
msgid "Private: %s" msgstr "%s (accès privé)" msgid "Protected: %s" msgstr "%s (protégé)" |
These translations work in WP php code like here :
$protected_title_format = apply_filters('protected_title_format', __('Protected: %s')); |
style.css
Dans le fichier css ci-dessous, quelques commentaires pour ajouter le drapeau des langues non incluses dans l’exemple.
@charset "UTF-8"; /** * Theme Name: Twentyten-xili Multilingual Child * Theme URI: http://dev.xiligroup.com/ * Description: Twentyten based but including features for multilingual context with xili-language plugin * Author: dev.xiligroup.com ms * Author URI: http://dev.xiligroup.com/ * Version: 0.9 * Tags: child theme, tabs, multilingual * Template: twentyten */ @import url('../twentyten/style.css'); /* the most important line of the style.css of a child from his parent twentyten */ /*** below : modification to add style for language list widget and language list automatically added in header menu ***/ /* some few modifications for xili-language list */ ul.xililanguagelist {list-style: none !important ; margin-left:0 !important ;} /* example in header menu if filter xiliml_infunc_language_list is on - complete the list for the other languages used in the website */ ul.menu li.lang-fr_fr a {background: transparent url('images/flags/fr_fr.png') no-repeat center 13px;} ul.menu li.lang-en_us a {background: transparent url('images/flags/en_us.png') no-repeat center 13px;} ul.menu li.lang-de_de a {background: transparent url('images/flags/de_de.png') no-repeat center 13px;} ul.menu li.lang-es_es a {background: transparent url('images/flags/es_es.png') no-repeat center 13px;} li.lang-fr_fr:hover > a {background: #333 url('images/flags/fr_fr.png') no-repeat center 13px !important;} li.lang-en_us:hover > a {background: #333 url('images/flags/en_us.png') no-repeat center 13px !important;} li.lang-de_de:hover > a {background: #333 url('images/flags/de_de.png') no-repeat center 13px !important;} li.lang-es_es:hover > a {background: #333 url('images/flags/es_es.png') no-repeat center 13px !important;} ul.menu li.lang-fr_fr, ul.menu li.lang-en_us, ul.menu li.lang-de_de, ul.menu li.lang-es_es {text-indent:-9999px; width:18px;} /** © dev.xiligroup.com 2010-1-20 **/ |
Pour ajouter une langue, ajouter le drapeau dans le sous-dossier /images/flags/ du thème contenant le fichier style.css. Dans le fichier css, dupliquer une ligne du premier groupe et changer les noms par exemple -es_es en -it_it si l’italien est la langue cible. Idem pour le second groupe et ajouter ,ul.menu li.lang-it_it à la fin de la dernière ligne avant “{“. Le premier groupe de lignes montre les drapeaux, le second change le fond si hover et la longue ligne “sort” le texte afin qu’il soit invisible…
Prochaine étape Q & R

