In previous episode, we learn how to add translations for categories and in the result, the categories list in sidebar will have the same language as the current language of the shown post. By clicking one of the categories, the website remains in the same language.
Now, step to built the menu and his language navigation.
The demo “Child theme” contains special css style to transform name of language directly in country flag. For better understanding, the part of that style is temporary disabled below in snapshot.
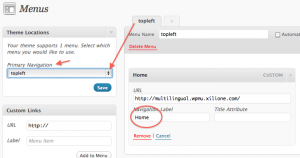
A short view in Nav Menus of Settings of Appearance:
Here above a very simple example with home menu line in topleft menu affected to primary navigation location (arrows) – don’t forget to save menu and location (blue buttons).
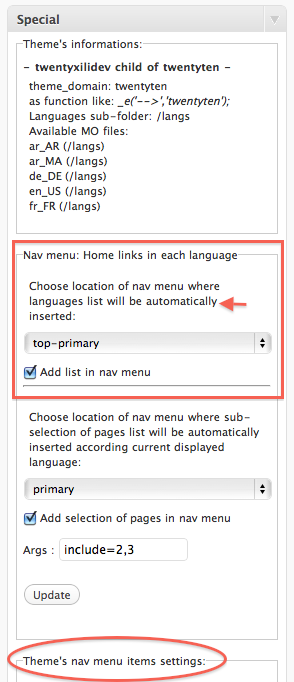
Back to settings page of xili-language and his “Special” metabox:
In this screenshot, the rectangle with red borders is where you choose navigation location and where you checks. (The part- oval at bottom – is reserved for hand adding of menu lines not here presented.)
Now, the languages series will be AUTOMATICALLY added to the end of menu at left.
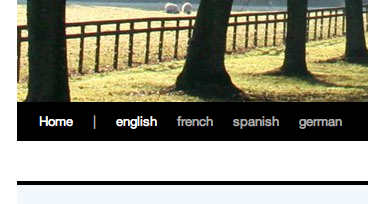
Below when no special css lines in style.css :
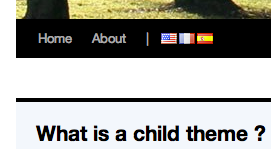
and with the style.css as included in Child theme after the mandatory lines at beginning…
Each term of menu item (and translations) must be in .mo files and can be added with xili-dictionary plugin.
Note: this above example includes automatic adding (and selecting) a series or sub-series of pages. In dev.xiligroup.com, a special navigation location was created on top-right for flags and language home switching !
Next step : Widget and other tips and tricks…






Hi, I installed your excellent plug-in and got my menu working fine (English and Welsh) and it looked like this (developing on local machine, hence no link):
Welcome News | English Cymraeg
Created child theme and the menu reverted to:
Home Newyddion Welcome News
even with no rules other than the import one in the child stylesheet.
Any ideas very welcome.
thanks, Andy
Now, Andy fixes this issues after sending us some snapshots : Extracts of our answer
In the first case, it seems works well (have you changed something in css : the language menus are at right ???)
In the second case, after activating child theme (with only a new style.css (and a call to style of twentyten parent)..
Have you resave the nav menu and location (now the values are attached to this child theme) ? insert a custom dummy link to test or a cat
And
Have you resave the xili-language setting where you choose automatic insertion for language (location) and couple of linked pages (new and c…)
What I see (all the pages) in second case seems indicate that one of the two things are not saved for the new child theme containing this new style.css ?
WP core in fact save these values but attached to a theme and his locations where nav menus are set inside… (data-models is a little complex but efficient…)
Hi there,
I’m trying to follow your tutorial, but I’m stuck with getting the custom link “home” multilingual and hence pointing to the correct “?lang=[en/fr/…]”, as your “Home/Accueil/etc…”…
How do you tell your set of plugins that home link should be multilingual?
Kindest regards,
Hèctor
you can see the solution here and now currently available with latest current release:
https://multilingual.wpmu.xilione.com/300/episode-2-creation-of-a-multilingual-website-with-xili-language/#comment-854
hey, thanks for sharing!
I have an issue, i want to know how to select a series of posts for the NAVMENU created by XiliLanguage. I mean, xili plugins display all pages in the menu but all are not needed.
I think is should be possible by using Args: (But honestly i dont know how to use it).
Any suggestion?
Thanks, best regards!
as you can see in the figure, the args used as in wp_list_pages template permits to nav menu to choose in the list those pages that are in the target language… In the illustrated example with only two pages (2,3) if 2 is in french, this page with id 2 will only displayed…
Enjoy,
Pingback: Front page links & language list widget use « Forums of xiligroup.dev
Pingback: Added Xili-Language, double pages? « Forums of xiligroup.dev
Hi,
I’m new to WordPress and it was hard for me to get it done, so I wanted to share how I solved my menu issues! Here it goes
I have a bilingual web site. I use Twentyeleven and I created a child theme. I wanted to have two different menus, one in French and the other in English because I used categories, pages and posts and links.
First, in my child theme function.php, I added a secondary menu. My primary menu is French and secondary is English.
add_action( 'after_setup_theme', 'labete_setup' );
if ( ! function_exists( 'labete_setup' ) ):
function labete_setup() {
// Add other menu
// This theme uses wp_nav_menu() in one location.
register_nav_menu( 'secondary', __( 'Secondary Menu', 'labete' ) );
}
endif; // labete_setup
Then, in the header.php I replace the menu by this
'primary' ) );
elseif ($langslang == 'en_us')
wp_nav_menu( array( 'theme_location' => 'secondary' ) );
elseif (get_cur_language($post->ID) == 'fr_fr' )
wp_nav_menu( array( 'theme_location' => 'primary' ) );
elseif (get_cur_language($post->ID) == 'en_us' )
wp_nav_menu( array( 'theme_location' => 'secondary' ) );
?>
And it works well!
The only problem that I still have is that the language folder of Twentyeleven is use and not the language folder of my child theme. I tried to add this code, but doesn’t work out. Any help would be appreciated.
/*
* xili-language PLEASE DO NOT DELETE
* @since 090422
*/
if (class_exists('xili_language')) {
define('THEME_TEXTDOMAIN','labete');
define('THEME_LANGS_FOLDER','/languages');
} else {
load_theme_textdomain('labete', TEMPLATEPATH . '/languages');
}
The header.php part is cut off, here it is
if ($lang == 'fr_fr')
wp_nav_menu( array( 'theme_location' => 'primary' ) );
elseif ($langslang == 'en_us')
wp_nav_menu( array( 'theme_location' => 'secondary' ) );
elseif (get_cur_language($post->ID) == 'fr_fr' )
wp_nav_menu( array( 'theme_location' => 'primary' ) );
elseif (get_cur_language($post->ID) == 'en_us' )
wp_nav_menu( array( 'theme_location' => 'secondary' ) );
Have you download the child theme of twentyeleven that is not concerned here :
http://2011.wpmu.xilione.com/ (link in roadmap of readme)
and try (after a copy inside child) to modify the header.php of the child ?
Normally you don’t have to modify what you describe dated from 2009 in latest version of xili-language
Excellent plugin, but the documentation is poor and the examples – episodes are out of date. It took me few hours to bring the theme twentyten-xili to display a really multilingual menu with the flags. But finally I am excited about the result!
Thanks,
Now you are easy, you can create a post on your own blog or in the forum (http://forum2.dev.xiligroup.com/ ) to explain your knowledge…. It is the best way to contribute to this free plugin.
IT seems that XILI shows ALL MENUS for all languages as default?
This is quite illogical, and you have perhaps unorthodox solutions on this page, that i have yet to find, The organization of this page is a bit confusing, and the terms used are difficult to understand. I know php very well, and it would be easier for me to dive into your code and correct what you seem to have left out.
If I choose language 1 by using url “?lang=us_en” I should be shown the list of pages on nav menu, belonging to language us_en, correct?
WHY is there then a option to “ADD” the pages of the language selected to the nav menu, WHY would anyone want to ADD a second row to the navigation menu ???
If someone wants language 2 they would logically want only the menu of that language!
my problem is that I get 2 rows of navigation menu, and this is something very trivial, and your plugin should fix this soon. And also the documentation could use better wordings, description and perhaps relevant pictures.
Thanks,
O D
first return :
be aware that this post is dated 2010 because some features are now improved for recent version of child theme twentyten-xili
if you see 2 rows of menu items, is it firstly because you probably not subselect menus items after creating menus content and associate it to a menu location
if you use your theme or another theme like twentyeleven-xili read carefully this wiki : http://wiki.xiligroup.org/index.php/Xili-language:_navigation_menu
Hello and Happy New Year,
Xili seems nice but …
I have exactly the same problem as decribed above: 2 rows of navigation menu when I check “Add selection of pages in nav menu” (and I do not want to add but to switch from English to French). Or only 1 row with automatic fallback to English menu if I do not check this, as if French menu did not exist.
And I do not understand : “if you see 2 rows of menu items, is it firstly because you probably not subselect menus items after creating menus content and associate it to a menu location”
What means subselect menus ietms ? What is a menu location ?
Please help !
Best regards,
Comrade DC
As commented just before you… see wiki.xiligroup.org recent posts about menus (and also wp codex about navigation menu (locations, contents and more…) !
and use support form inside xili-language settings…
Dear all 🙂
I wanted to position the flags in my menu more to the right side. I use twenty ten standard menu and xili language child theme. I made modifications with padding, margin in the style.css of the child theme but nothing happens
ul.menu li.lang-sk_sk a {background: transparent url(‘images/flags/sk_sk.png’) padding-right:30px; no-repeat center 13px;}
…….where is the tricky part.
Thanks
This post is old (2010)…
About css, I don’t test here but sometimes it is necessary to use !important and to be right, it is perharps better to increase padding or margin left… or specifically force floating right… Before it is not solution but ideas to test…
M.
Thanks 🙂