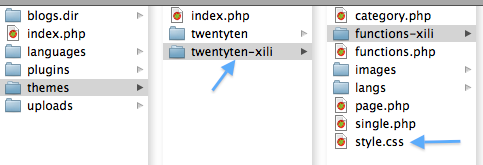
Le dossier theme :
Ici, seuls les (rares) fichiers modifiés sont présents
page.php et single.php contiennent les balises sous le titre pour indiquer le lien vers les articles dans les autres langues.
category.php une petite modification pour rendre la description traduisible.
functions.php est important et sera décrit par la suite.
Le court style.css :
@charset "UTF-8"; /** * Theme Name: Twentyten Multilingual Child * Theme URI: http://dev.xiligroup.com/ * Description: Twentyten based but including features for multilingual context with xili-language plugin * Author: dev.xiligroup.com ms * Author URI: http://dev.xiligroup.com/ * Version: 0.9 * Tags: child theme, tabs, multilingual * Template: twentyten */ @import url('../twentyten/style.css'); /* the most important line of the style.css of a child from his parent twentyten */ /* some few modifications for xili-language list */ ul.xililanguagelist {list-style: none !important ; margin-left:0 !important ;} /* example in header menu if filter xiliml_infunc_language_list is on */ ul.menu li.lang-fr_fr a {background: transparent url('images/flags/fr_fr.png') no-repeat center 13px;} ul.menu li.lang-en_us a {background: transparent url('images/flags/en_us.png') no-repeat center 13px;} ul.menu li.lang-de_de a {background: transparent url('images/flags/de_de.png') no-repeat center 13px;} ul.menu li.lang-es_es a {background: transparent url('images/flags/es_es.png') no-repeat center 13px;} li.lang-fr_fr:hover > a {background: #333 url('images/flags/fr_fr.png') no-repeat center 13px !important;} li.lang-en_us:hover > a {background: #333 url('images/flags/en_us.png') no-repeat center 13px !important;} li.lang-de_de:hover > a {background: #333 url('images/flags/de_de.png') no-repeat center 13px !important;} li.lang-es_es:hover > a {background: #333 url('images/flags/es_es.png') no-repeat center 13px !important;} ul.menu li.lang-fr_fr, ul.menu li.lang-en_us, ul.menu li.lang-de_de, ul.menu li.lang-es_es {text-indent:-9999px; width:18px;} |
Dans un ‘child theme‘, le fichier le plus important est style.css avec la ligne
* Template: twentyten
et la ligne
@import url('../twentyten/style.css'); |
Les avantages de l’approche du thème enfant :
Le thème parent N’est PAS modifié.
Le thème enfant (qui est sélectionné dans la page thèmes du menu apparence) est facile à maintenir mais nécessite une bonne connaissance du thème parent.
Le thème fils contient le sous-dossier avec les fichiers de langue .mo (sans modifier ceux du thème parent).
Pour l’extension xili-language, quand on peut pas utiliser les “hooks” api pour gérer les changements de langue des items, il est facile d’ajouter quelques balises et fonctions proposées par l’extension. On peut ajouter des filtres et actions pour personnaliser l’extension (comme ici les drapeaux du widget liste des langues ou boutons radio de la recherche).
… la suite…



Ping : Qu’est-ce qu’un thème fils ? Exemple pour un site multilingue. | Extensions xili pour site polyglotte
Bonjour,
Mettre un dossier langage dans le thème enfant + les fichiers .mo et .po ne suffit pas pour avoir une conséquence. Qu’est-ce qu’il faut faire de plus ?
Il doit donc y avoir un oubli dans l’ensemble de la procédure décrite… Pour plus de détails, n’hésitez pas à utiliser le formulaire courriel inclus dans la page de réglages du plugin après avoir coché l’ensemble des cases afin que le support puisse avoir les éléments de contexte…
Bonne relecture.