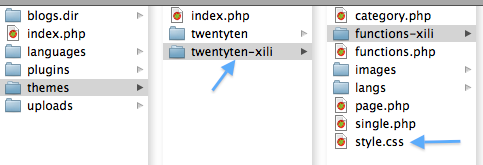
The theme folder:
Here only the files containing (few) modifications are present.
page.php and single.php contain an added tag to display links to other post in different languages under title.
category.php a little modification to set description translatable.
functions.php is more important and will described in next post.
The short style.css :
@charset "UTF-8"; /** * Theme Name: Twentyten Multilingual Child * Theme URI: http://dev.xiligroup.com/ * Description: Twentyten based but including features for multilingual context with xili-language plugin * Author: dev.xiligroup.com ms * Author URI: http://dev.xiligroup.com/ * Version: 0.9 * Tags: child theme, tabs, multilingual * Template: twentyten */ @import url('../twentyten/style.css'); /* the most important line of the style.css of a child from his parent twentyten */ /* some few modifications for xili-language list */ ul.xililanguagelist {list-style: none !important ; margin-left:0 !important ;} /* example in header menu if filter xiliml_infunc_language_list is on */ ul.menu li.lang-fr_fr a {background: transparent url('images/flags/fr_fr.png') no-repeat center 13px;} ul.menu li.lang-en_us a {background: transparent url('images/flags/en_us.png') no-repeat center 13px;} ul.menu li.lang-de_de a {background: transparent url('images/flags/de_de.png') no-repeat center 13px;} ul.menu li.lang-es_es a {background: transparent url('images/flags/es_es.png') no-repeat center 13px;} li.lang-fr_fr:hover > a {background: #333 url('images/flags/fr_fr.png') no-repeat center 13px !important;} li.lang-en_us:hover > a {background: #333 url('images/flags/en_us.png') no-repeat center 13px !important;} li.lang-de_de:hover > a {background: #333 url('images/flags/de_de.png') no-repeat center 13px !important;} li.lang-es_es:hover > a {background: #333 url('images/flags/es_es.png') no-repeat center 13px !important;} ul.menu li.lang-fr_fr, ul.menu li.lang-en_us, ul.menu li.lang-de_de, ul.menu li.lang-es_es {text-indent:-9999px; width:18px;} |
In child theme, the most important file is style.css with the line
* Template: twentyten
and the line
@import url('../twentyten/style.css'); |
The advantage of child theme :
The parent theme is NOT modified.
The child theme (selected in theme settings page) is easy to maintain but need knowledge of the parent theme.
The child theme contains a language sub-folder with the .mo files.
For xili-language, when template tags are not ‘hookable’, it is easy here to add specific tags provided by the plugin.