Following the previous episodes, now, while navigating in the website, most of the elements in theme change of language according language of the single post or the sub-selection of language if language widget is added in sidebar.
Before to go, a little recall: here the purpose is about default twentyten theme and a child named twentyten-xili. It is easy to transpose in the context of another well-design theme with localization / internationalization features (no items hardcoded, gettext function called).
Widgets
The results depend of the quality of how they ared coded. If they are coded like extends of class Widget, no problem for the title :
widget’s title
When you create, don’t forget two things :
1) create the title in english (like root language of twentyten theme and WP),
2) add the title and his translations in .mo file via xili-dictionary (or via poEdit and .po).
widget’ content
The content totally depends of the purpose of the widget. If it uses labels, hope that gettext functions are used. Good, but currently, if so, the translation domain for the visitor’s side is the domain of the plugin linked to the admin’s side as currently in localizable website…
By checking line in fieldset – Translation domains settings – in xili-language >= version 1.8.7, the plugin changes that for visitor’s side and search translations inside terms defined in .mo of theme. So you must add target terms (and translation) with xili-dictionary…
xili-language widgets
xili-language includes three widgets ( List of languages, List of recent posts, Recent Comments list).
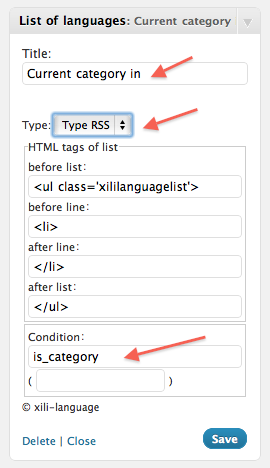
List of languages displays list of languages in sidebar.
In the exemple below, using some features delivered in library joined in twentyten-xili child theme, it is possible to display the list only when a category is shown and display the list of the same category but in other languages.
Because xili-language is hookable and fully customizable, webmasters/developers can design behaviour adapted to website, theme and special needs of navigation.

Formatted print (printf, sprintf)
Sometime, you will try to find how to translate a displayed “Protected”. But the result remain unchanged. It is because WP or a plugin use a formatted print where a var in include… In the example below (extract of .po file), %s is the title of a post… So don’t forget to include at the right place the %s in the target language. (When adding a term for translation, a button “Write original text” helps you to translate keeping special formatting chars.)
msgid "Private: %s" msgstr "%s (accès privé)" msgid "Protected: %s" msgstr "%s (protégé)" |
These translations work in WP php code like here :
$protected_title_format = apply_filters('protected_title_format', __('Protected: %s')); |
style.css
In the style.css file displayed here, some comments how to add your own flags for other languages not yet included…
@charset "UTF-8"; /** * Theme Name: Twentyten-xili Multilingual Child * Theme URI: http://dev.xiligroup.com/ * Description: Twentyten based but including features for multilingual context with xili-language plugin * Author: dev.xiligroup.com ms * Author URI: http://dev.xiligroup.com/ * Version: 0.9 * Tags: child theme, tabs, multilingual * Template: twentyten */ @import url('../twentyten/style.css'); /* the most important line of the style.css of a child from his parent twentyten */ /*** below : modification to add style for language list widget and language list automatically added in header menu ***/ /* some few modifications for xili-language list */ ul.xililanguagelist {list-style: none !important ; margin-left:0 !important ;} /* example in header menu if filter xiliml_infunc_language_list is on - complete the list for the other languages used in the website */ ul.menu li.lang-fr_fr a {background: transparent url('images/flags/fr_fr.png') no-repeat center 13px;} ul.menu li.lang-en_us a {background: transparent url('images/flags/en_us.png') no-repeat center 13px;} ul.menu li.lang-de_de a {background: transparent url('images/flags/de_de.png') no-repeat center 13px;} ul.menu li.lang-es_es a {background: transparent url('images/flags/es_es.png') no-repeat center 13px;} li.lang-fr_fr:hover > a {background: #333 url('images/flags/fr_fr.png') no-repeat center 13px !important;} li.lang-en_us:hover > a {background: #333 url('images/flags/en_us.png') no-repeat center 13px !important;} li.lang-de_de:hover > a {background: #333 url('images/flags/de_de.png') no-repeat center 13px !important;} li.lang-es_es:hover > a {background: #333 url('images/flags/es_es.png') no-repeat center 13px !important;} ul.menu li.lang-fr_fr, ul.menu li.lang-en_us, ul.menu li.lang-de_de, ul.menu li.lang-es_es {text-indent:-9999px; width:18px;} /** © dev.xiligroup.com 2010-1-20 **/ |
To add a language, add the flag in images/flags/ subfolder of the theme containing style.css. In style.css, duplicate one line in first group, change name -es_es by -it_it if italian is new target language. Again in second group and add ,ul.menu li.lang-it_it in last line before “{“.
The first group of lines shows the flag, the second change background to grey when mouse is hover and the long line “erase” the text by putting it outside visible screen.
Next step : FAQ

